こんにちは。デザイナーの千早青です。
私はコーディングは専門外なんですが、簡単なものならなんとかできるので、自分のサイトは自分でコーディングまでしています。
そうすると、ハマること、しばしば。。。
これでイケるだろうと思ってコーディングしたものをブラウザで確認した時に、思ったように表示されてなかったりして、その原因を探すところから始まり解決策を見つけるまで試行錯誤するんです。
そして今日もハマって、解決までに数時間、費やしました。(ToT)
救世主となった貴重な記事をメモ代わりに貼っておこうと思います。
さて、私は何がしたかったのか。
それは・・・
ブログの最新記事を、手動更新のトップページに読み込み(埋め込み)たい!
私はサイトのトップページは自分でタグを打って手動更新するやり方で作ってて、ブログだけWordpressを入れてます。
そこで、トップページにワードプレスの最新記事のタイトルを自動で表示させて、そのタイトルをクリックしたら当該記事に飛ぶ、っていうのをやりたかったわけです。
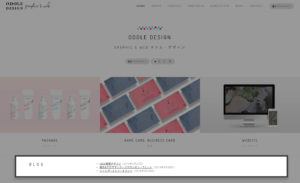
こういうことです。(クリックで拡大できます)
ちょっと今はまだブログ記事が乏しいのと、デザインもイマひとつ、もうちょっと整えたいところではありますが、、、とりあえず、こんな感じです。
これを実現するために、数時間、ググったりhtmlやjavascriptを色々と打ち直しては確認して、の繰り返し。
最初に見つけたいくつかのサイトに紹介されてた「YQL APIを利用してブログのRSS情報を取得し、ブログの最近記事を表示させる」というのを元に試してみたんですが、ブログ記事のタイトルは表示されるものの、記事の更新日時が「NAN/NAN/NAN」になってしまって、そこに数時間ハマってしましました。。。orz
色々ためしてみたものの、javascriptをいじってみたり、他の方が紹介してるやり方を試したり、色々したんですが、解決せず、「NAN/NAN/NAN」になるか、はたまた、画面が真っ白になる、そんなことを繰り返して、ようやくたどり着きました!
WordPressのRSSを使ってjavascriptを使ってブログの最近記事を表示させるという方法で、うまくいきました!!!
が、その後、また問題が・・・
トップページにWordpressの最新情報が表示されたー!と思いきや、次に更新した最新の記事が出てこなかったんです。(もう、説明もうまくできないので、ちょっと諦めます。。。)
とにかく、問題は次の日に持ち越しました・・・
そして、翌日、別の方法を見つけて、それを試したところ・・・うまくいきました!!!
やったーーー!!!
それは、phpを読み込む方法でした。
結局、javascriptでRSSを読み込む方法をやめて、トップページ(index.html)にphpを読み込む方法に変えました。
参考にさせていただいたサイトはコチラ。
自分のための備忘録も兼ねてリンク貼らせていただきます。
静的ページにWordPressの新着記事を埋め込む方法【新着情報】
http://free.celux.jp/webdesign/wp/wp-staticpage-news-embed
静的なトップページなどにWordPressの新着情報を表示する方法
https://oku-log.com/blog/newly%E2%80%90arrived/
WordPressと静的ページを共存させてindex.htmlにWPの更新を表示させる方法
https://planbworks.net/html-and-wordpress.html
https://memocarilog.info/wordpress/6529
ほんとありがとうございました!!!